Comment changer la couleur d'un texte en HTML ?
Comment changer la couleur d'un texte en HTML, c'est à dire changer la couleur d'un mot dans une phrase, ou la couleur d'un lien, ou encore changer la couleur de fond d'un cadre ?
Pour changer la couleur d'un texte HTML vous devez utiliser les feuilles de styles CSS.
Vous devez définir tout d'abord les CLASS que vous allez utiliser pour changer la couleur des différents éléments HTML :
Exemple de CLASS :
- Une CLASS nommée fond_bleu pour la couleur de fond.
- Une CLASS nommée rouge pour la couleur rouge d'un texte.
- Une CLASS nommée vert pour la couleur verte d'un lien.
Code HTML :
<style>
.fond_bleu {
background-color: blue;
}
.rouge{
color: red;
}
.vert{
color: green;
}
</style>
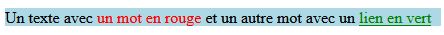
<div class="fond_bleu">
Un texte avec <span class="rouge">un mot en rouge</span>
et un autre mot avec un <a href"#" class="vert">lien en vert</a>
</div>

Remarque : La nomenclature des couleurs est multiple pour changer la couleur d'un texte HTML : vous pouvez utiliser le nom des couleurs (red, green, blue, etc), les valeurs exprimées en hexadécimal, ou les valeurs RGBA.
Vous pouvez également utiliser la balise <font> pour changer la couleur du texte en HTML.
<font color="red">Ce texte est coloré en rouge en HTML</font>
Remarque : Cette méthode est ancienne, elle date du HTML1. Elle est dépréciée mais fonctionne encore pour l'instant avec l'ensemble des navigateurs.