Comment changer les couleurs d'une carte Google Maps ?
Comment faire pour intégrer Google Maps à son site Web, et changer les couleurs de la carte ?
Prérequis : Pour changer les couleurs d'une carte Google Maps, vous devez disposez d'une clé API Google Maps.
L'option qui permet de changer la couleur des différents éléments de Google Maps est un objet du type JSON que vous devez ajouter à votre code JavaScript.
Une déclaration de style JSON se compose des éléments suivants :
- featureType (facultatif) - Les caractéristiques sont des caractéristiques géographiques sur la carte, y compris les routes, les parcs, les plans d'eau, etc. Si vous ne spécifiez pas de fonction, toutes les fonctions sont sélectionnées par défaut.
- elementType (facultatif) - Les éléments sont des sous-parties d'une entité, y compris les étiquettes et la géométrie. Si vous ne spécifiez pas d'élément, tous les éléments de l'entité sont sélectionnés par défaut.
- stylers - Les stylers indiquent la couleur, la visibilité et le poids de la fonction. Vous pouvez appliquer un ou plusieurs stylers à une fonction.
Pour spécifier un style et modifier les couleurs des différents composants de la carte : routes, océans, terres, etc ; vous devez combiner un ensemble de sélecteurs featureType, elementType et stylers dans un tableau de styles. Le nombre de styles que vous pouvez appliquer simultanément est limité. Si votre tableau de styles dépasse le nombre maximal de caractères, aucun style n'est appliqué.
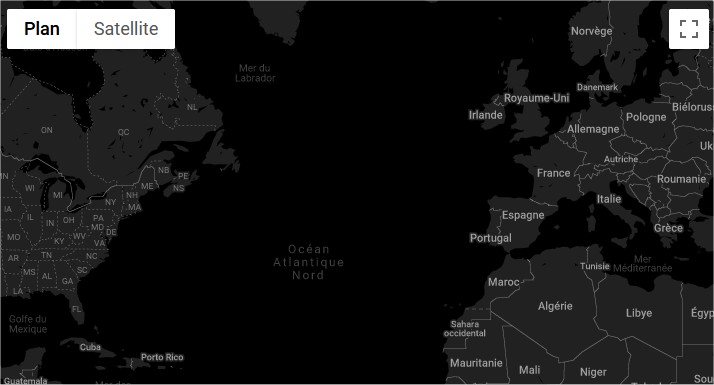
Voici un exemple concret pour changer les couleurs d'une carte Google Maps :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Google Map</title>
<style>
#map {
height: 800px;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 0, lng: 0},
zoom: 3.0,
styles: [
{
"elementType": "geometry",
"stylers": [
{
"color": "#212121"
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#212121"
}
]
},
{
"featureType": "administrative",
"elementType": "geometry",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "administrative.country",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#9e9e9e"
}
]
},
{
"featureType": "administrative.land_parcel",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative.locality",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#bdbdbd"
}
]
},
{
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry",
"stylers": [
{
"color": "#181818"
}
]
},
{
"featureType": "poi.park",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"featureType": "poi.park",
"elementType": "labels.text.stroke",
"stylers": [
{
"color": "#1b1b1b"
}
]
},
{
"featureType": "road",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#2c2c2c"
}
]
},
{
"featureType": "road",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#8a8a8a"
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{
"color": "#373737"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry",
"stylers": [
{
"color": "#3c3c3c"
}
]
},
{
"featureType": "road.highway.controlled_access",
"elementType": "geometry",
"stylers": [
{
"color": "#4e4e4e"
}
]
},
{
"featureType": "road.local",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#616161"
}
]
},
{
"featureType": "transit",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#757575"
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
}
]
},
{
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": [
{
"color": "#3d3d3d"
}
]
}
]
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=VOTRE_CLE_API_ICI&callback=initMap" async defer></script>
</body>
</html>

Vous trouverez d'avantage d'informations sur la manière de changer les couleurs d'une carte Google Maps via cette page du site de Google.