Comment intégrer une carte Google Maps sur un site ?
Comment puis-je intégrer en HTML une carte Google Maps sur mon site internet ?
Pour intégrer une carte Google Maps sur un site internet, en HTML, sans utiliser l'API de Google Maps, procédez comme suit :
- Allez sur le site Google Maps.
- Recherchez l'adresse postale.
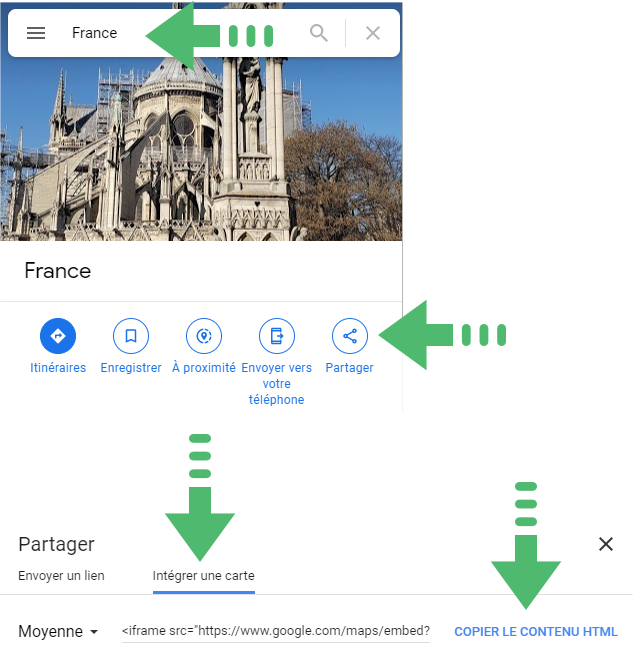
- Cliquez sur l'icône Partager.
- Cliquez sur Intégrer une carte.
- Cliquez sur Copier le contenu HTML.

Vous devez maintenant coller le code HTML à l'endroit désiré du code source de votre site Web pour y intégrer la carte Google Maps.
Voici à quoi ressemble le code HTML d'une carte Google Maps :
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d11379892.43006769!2d-6.937978056419837!3d45.865426267235065!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd54a02933785731%3A0x6bfd3f96c747d9f7!2sFrance!5e0!3m2!1sfr!2sfr!4v1587211230198!5m2!1sfr!2sfr"
width="600"
height="450"
frameborder="0"
style="border:0;"
allowfullscreen=""
aria-hidden="false"
tabindex="0">
</iframe>
Remarque : Vous noterez les arguments HTML, dont les valeurs sont en pixels, width et height, qui permettent de modifier la taille de la carte Google Maps lorsque vous l'intégrez dans votre site Web.
Si vous voulez intégrer à votre site Web une carte Google Maps, avec d'avantage de fonctionnalités que la solution proposée par Antoine, vous devez utiliser l'API de Google Maps.
Vous devez préalablement obtenir une clé d'accès à l'API Google Maps, pour cela référez vous à cette question.
Voici comment intégrer Google Maps à son site Web avec l'API Maps JavaScript API :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Comment intégrer une carte Google Maps avec l'API ?</title>
</head>
<body>
<div id="map" style="width:100%;height:500px;"></div>
<script>
function googleMap() {
var mapVar= {
center:new google.maps.LatLng(48.866667,2.333333),
zoom:12,
mapTypeId: 'roadmap'
};
var map = new google.maps.Map(document.getElementById("map"),mapVar);
var champ_elysees_Position = {lat: 48.869745,lng: 2.307946};
var marker = new google.maps.Marker({
position: champ_elysees_Position,
map: map,
title: 'Champ Elysées'
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=VOTRE_CLEF_ICI&callback=googleMap"></script>
</body>
</html>
Remarque : L'utilisation de l'API pour intégrer une carte Google Maps sur votre site Web vous permet de personnaliser la carte. Vous pouvez par exemple modifier les couleurs de la carte.
Remarque : Vous trouverez d'avantage d'informations sur l'API de Google Maps via cette page de Google.