Quelle est la différence entre display inline et inline-block en CSS ?
Quelle est la différence entre la propriété display inline et display inline-block en CSS ?
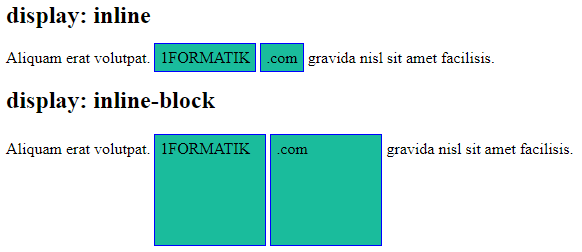
La propriété CSS display: inline est utilisée pour afficher un élément en tant qu’élément en ligne, comme une balise <span>. Les propriétés de hauteur et de largeur ne sont pas affectées par la propriété display: inline. Elle n'autorise que les côtés gauche et droit des marges, pas le haut et le bas. En d'autres termes, elle n'a pas de saut de ligne avant et après ses éléments voisins.
La propriété CSS display: inline-block est quant à elle utilisée pour afficher un élément en tant que conteneur de bloc en ligne. L'élément lui-même est formaté comme un élément en ligne, mais il peut appliquer des valeurs de hauteur et de largeur. Il est placé en tant qu'élément en ligne, c'est à dire sur la même ligne que le contenu adjacent. Il ressemble à un élément en ligne mais il se comporte comme un élément de bloc et ne force pas le saut de ligne.