Comment faire une ligne verticale en HTML ?
Réponses rédigées par Antoine
Dernière mise à jour : 2020-06-24 15:55:11
Question
Comment puis-je faire une barre ou une ligne verticale en HTML ?
Réponse
Pour créer une ligne verticale en HTML, vous pouvez utiliser les propriétés CSS suivantes :
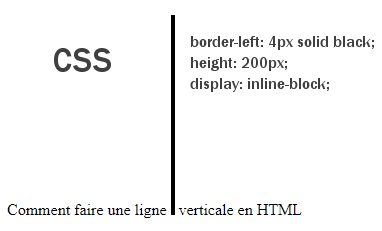
border-leftouborder-right.heightest utilisée pour définir la hauteur de la ligne verticale.displayest utilisée pour définir la position de la ligne verticale.

<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Comment faire une ligne verticale en HTML ?</title>
<style>
.vertical {
border-left: 4px solid black;
height: 200px;
display: inline-block;
}
</style>
</head>
<body>
<p>Comment faire une ligne <span class="vertical"></span> verticale en HTML</p>
</body>
</html>