Comment autoriser que les images dans un input HTML ?
Comment faire pour n'autoriser que les images dans un input HTML ?
Pour n'autoriser que la sélection d'images dans un input HTML, vous pouvez utiliser l'attribut accept de la manière suivante :
<input type="file" accept="image/*">
Vous pouvez également spécifier les extensions des images qui sont autorisées :
<input type="file" accept=".png, .jpg">
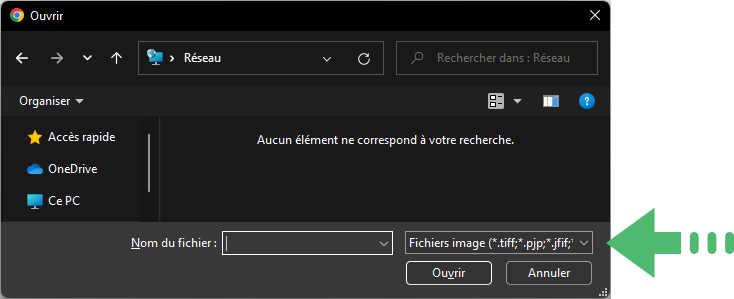
Attention : L'attribut accept permet uniquement de positionner le menu déroulant Type de la fenêtre qui permet de sélectionner le fichier, sur le type images. Cela n'empêche pas l'utilisateur de changer de type et ainsi de sélectionner un fichier qui ne serait pas une image.

Pour véritablement vérifier et restreindre le format d'une image, coté client, vous pouvez utiliser JavaScript, et ainsi n'autoriser que les formats d'images ; pour cela référez vous à cette autre question.
Pour des raisons de sécurité, vous devez également contrôler le format de l'image, et n'autoriser que les fichiers images, coté serveur, en PHP par exemple ; pour cela référez vous à cette autre question.